실시간 환율 받아올 곳
https://www.exchangerate-api.com/
ExchangeRate-API - Open Free & Pro Currency Conversion API
Using ExchangeRate-API means relaxing while our currency converter API just works, 24/7!
www.exchangerate-api.com
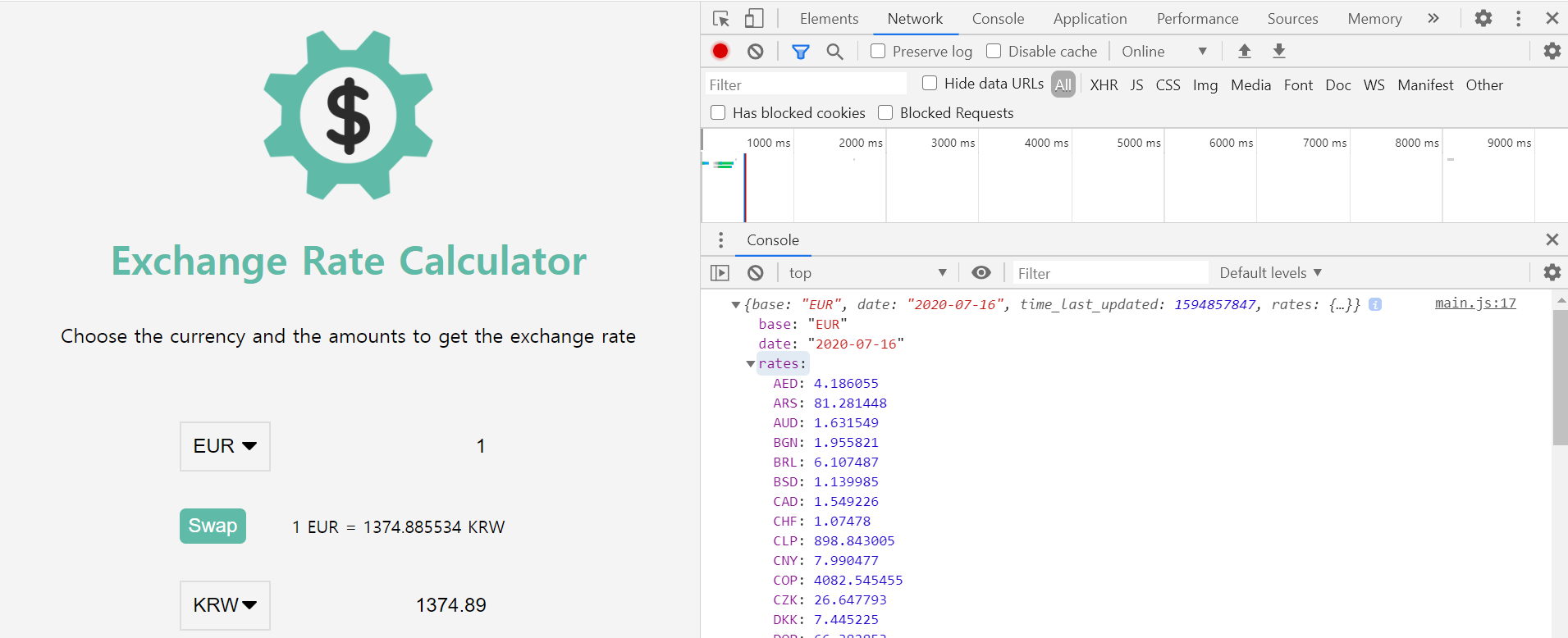
기본 UI

1. get Elements
const currencyOne = document.getElementById("currency-one");
const amountOne = document.getElementById("amount-one");
const currencyTwo = document.getElementById("currency-two");
const amountTwo = document.getElementById("amount-two");
const swapBtn = document.getElementById("swap");
const rateDiv = document.getElementById("rate");
currencyOne : <select> tag. 사용자가 원하는 통화를 선택
amountOne : <input> tag. 사용자가 입력할 돈의 양.
currencyTwo : <select> tag. 바꾸려는 통화 선택
amountTwo: <input> tag인데 API에서 받아온 값을 JavaScript로 계산해서 동적으로 넣어줄 것임
그 외 중간에 있는 swap Button도 받아오고, 아직 UI에는 안보이지만 환율 정보를 표시할 div도 받아옴
2. add Event Listeners
currencyOne.addEventListener("change", calculate);
amountOne.addEventListener("input", calculate);
currencyTwo.addEventListener("change", calculate);
amountTwo.addEventListener("input", calculate);통화를 선택하거나 금액을 입력했을 때, calculate 함수를 통해서 환율 정보를 받아온다.
select tag를 받아온 currencyOne과 currencyTwo는 option이 바뀌는 것이니까 "chage" event를
amountOne, amountTwo의 경우 사용자가 값을 입력할 수도 있지만
옆에 있는 화살표를 이용해서 양을 늘리거나 줄일 수 있기 때문에
그 모든 events를 포함하는 "input" event로
event listeners를 만들었다.
3. calculate 함수

function calculate() {
const currencyOneValue = currencyOne.value;
const currencyTwoValue = currencyTwo.value;
fetch(`https://api.exchangerate-api.com/v4/latest/${currencyOneValue}`)
.then((res) => res.json())
.then((data) => {
console.log(data);
const rate = data.rates[currencyTwoValue];
rateDiv.innerHTML = `1 ${currencyOneValue} = ${rate} ${currencyTwoValue} `;
amountTwo.value = (amountOne.value * rate).toFixed(2);
});
}
fetch API를 이용해서 3rd Party API에 가서 data를 받아오고
그 data를 이용해서 우리가 원하는 정보를 브라우저에 보여준다.
3. swap
swapBtn.addEventListener("click", swapCurrency);swap Button을 click했을 때, swapCurrency 함수가 돌아간다.
function swapCurrency() {
const temp = currencyOne.value;
currencyOne.value = currencyTwo.value;
currencyTwo.value = temp;
calculate();
}
swap은 간단하다!
항상 temp 변수를 만들어서 A 값을 넣어주고
A에 B 값을 넣어주고
B에 다시 A 값을 넣어주면
=> A와 B 값이 변한다.
그럼 currency가 변했으니 그걸 기준으로 다시 환율을 calculate한다!
custom exchage rate calculator 끝!
'Mini Projects' 카테고리의 다른 글
| Wealth List (2) - forEach (0) | 2020.07.16 |
|---|---|
| Wealth List (1) (0) | 2020.07.16 |
| Video and Audio APIs (MDN 정리) (0) | 2020.07.13 |
| Movie Seat Booking (4) make Screen 3D (0) | 2020.07.10 |
| Movie Seat Booking (2) - CSS colors (0) | 2020.07.09 |



