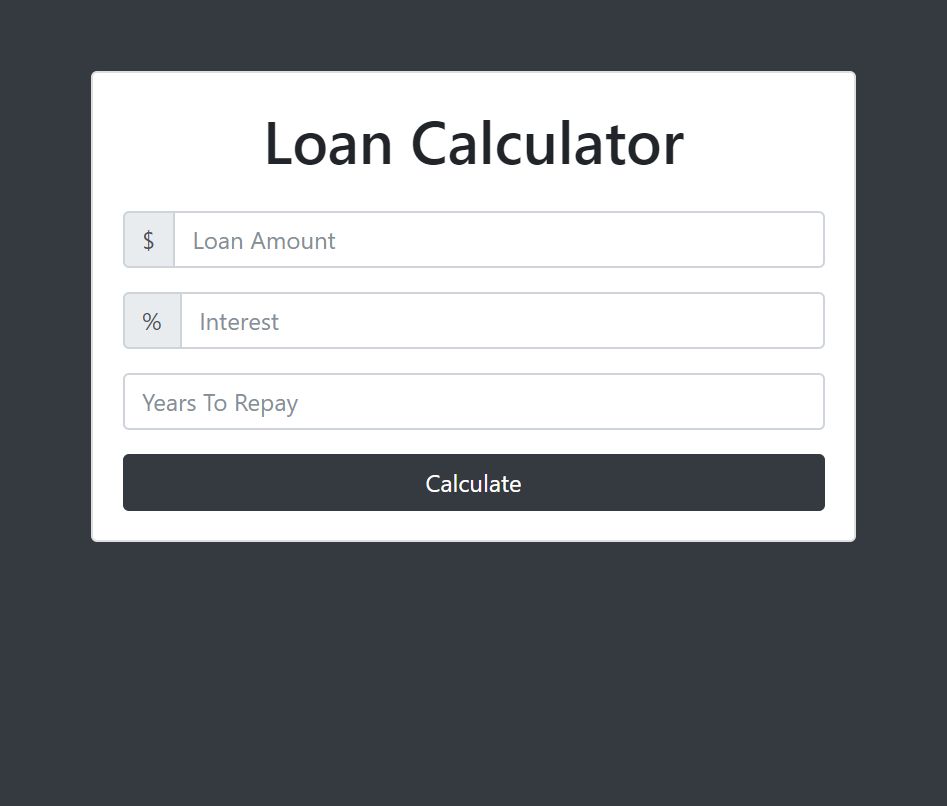
- UI

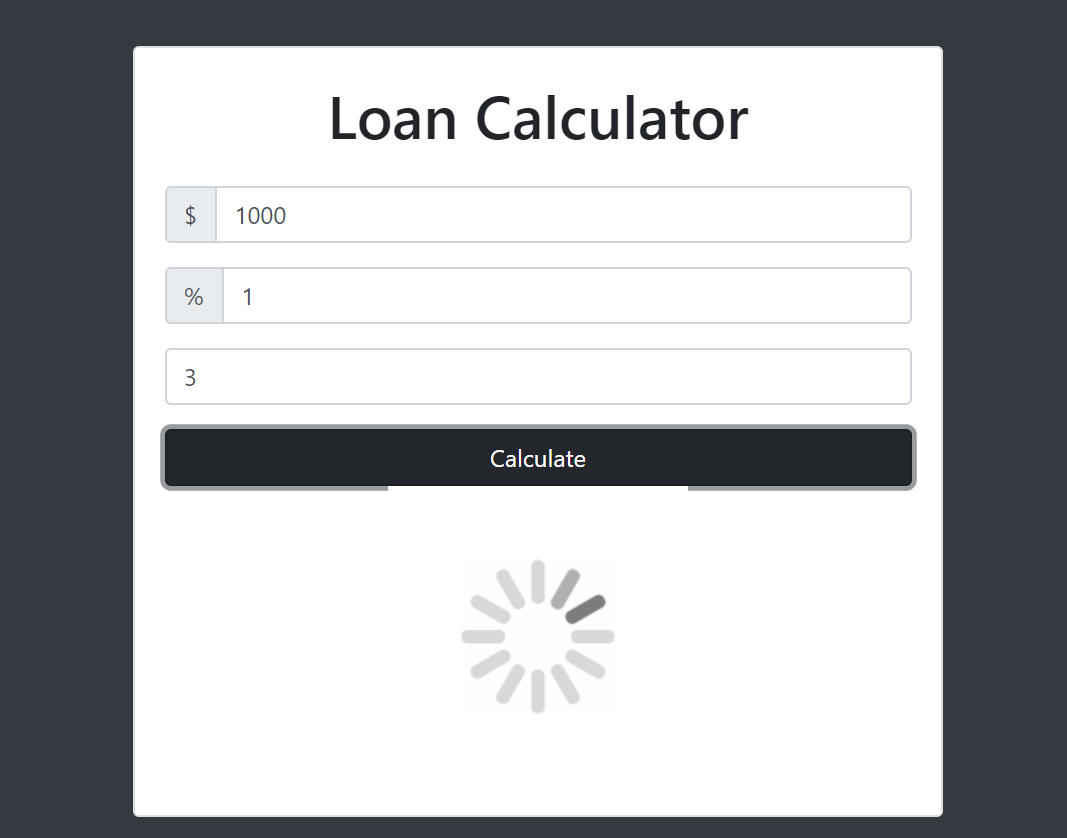
값 입력 후 loading

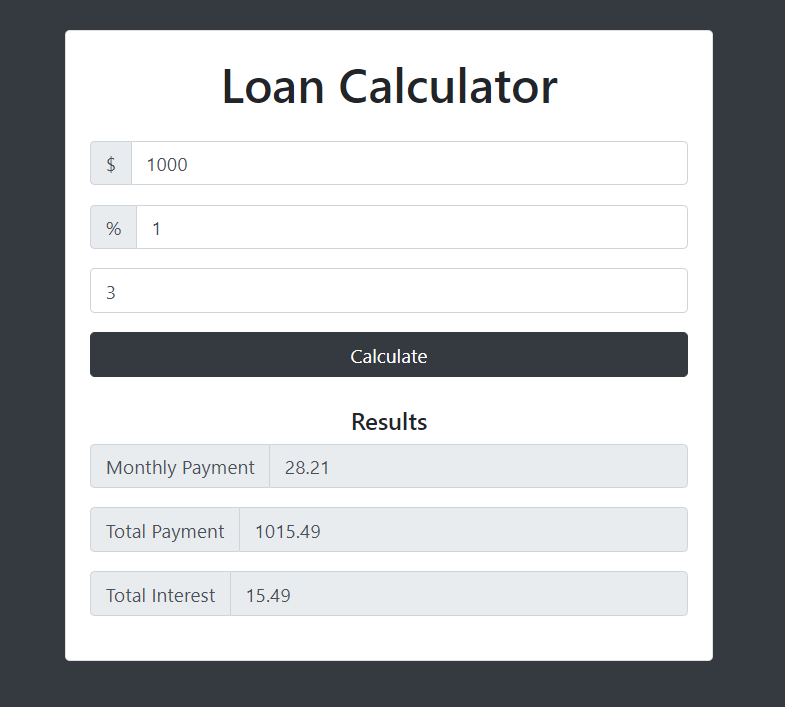
계산

html 처음에
<style>
#loading, #results {
display:none;
}
</style>처음에 로딩과 결과 화면은 display:none으로
// Listen for submit
document.getElementById('loan-form').addEventListener('submit', function(e){
// Hide results
document.getElementById('results').style.display = 'none';
// Show loader
document.getElementById('loading').style.display = 'block';
setTimeout(calculateResults, 2000);
e.preventDefault();
});submit 버튼을 눌렀을 때, 결과는 여전히 none이지만 loading 이미지를 block으로하고
2초 뒤 결과 화면 보여주는 calculateResults 함수
// Calculate Results
function calculateResults(){
console.log('Calculating...');
// UI Vars
const amount = document.getElementById('amount');
const interest = document.getElementById('interest');
const years = document.getElementById('years');
const monthlyPayment = document.getElementById('monthly-payment');
const totalPayment = document.getElementById('total-payment');
const totalInterest = document.getElementById('total-interest');
const principal = parseFloat(amount.value);
const calculatedInterest = parseFloat(interest.value) / 100 / 12;
const calculatedPayments = parseFloat(years.value) * 12;
// Compute monthly payment
const x = Math.pow(1 + calculatedInterest, calculatedPayments);
const monthly = (principal*x*calculatedInterest)/(x-1);
if(isFinite(monthly)) {
monthlyPayment.value = monthly.toFixed(2);
totalPayment.value = (monthly * calculatedPayments).toFixed(2);
totalInterest.value = ((monthly * calculatedPayments)-principal).toFixed(2);
// Show results
document.getElementById('results').style.display = 'block';
// Hide loader
document.getElementById('loading').style.display = 'none';
} else {
showError('Please check your numbers');
}
}
calculateResults 함수에서는 필요한 UI 요소 다 가져오고, 결과 값 계산 후
results를 block으로 loading을 none으로
error인 경우 showError 함수
// Show Error
function showError(error){
// Hide results
document.getElementById('results').style.display = 'none';
// Hide loader
document.getElementById('loading').style.display = 'none';
// Create a div
const errorDiv = document.createElement('div');
// Get elements
const card = document.querySelector('.card');
const heading = document.querySelector('.heading');
// Add class
errorDiv.className = 'alert alert-danger';
// Create text node and append to div
errorDiv.appendChild(document.createTextNode(error));
// Insert error above heading
card.insertBefore(errorDiv, heading);
// Clear error after 3 seconds
setTimeout(clearError, 3000);
}
error 창 뜰때는 result와 loading 다 뜨면 안되니까 display:none이 되도록 설정.
error 메시지를 담을 div를 만들고 errorDiv의 className = 'alert alert-danger'
이 errorDiv의 textNode에 메시지를 넣고
card안 heading 앞에 errorDiv를 넣어준다.
그리고 3초 후 claerError 함수
// Clear error
function clearError(){
document.querySelector('.alert').remove();
}'Mini Projects' 카테고리의 다른 글
| News Grid (4) - Header Showcase (0) | 2020.07.06 |
|---|---|
| News Grid (3) Basic CSS (0) | 2020.07.06 |
| News Grid (2) Nav Bar (HTML) (0) | 2020.07.06 |
| News Grid (1) Setup & Favicon (0) | 2020.07.06 |
| 2. Task List (JavaScript) (0) | 2020.06.22 |



