

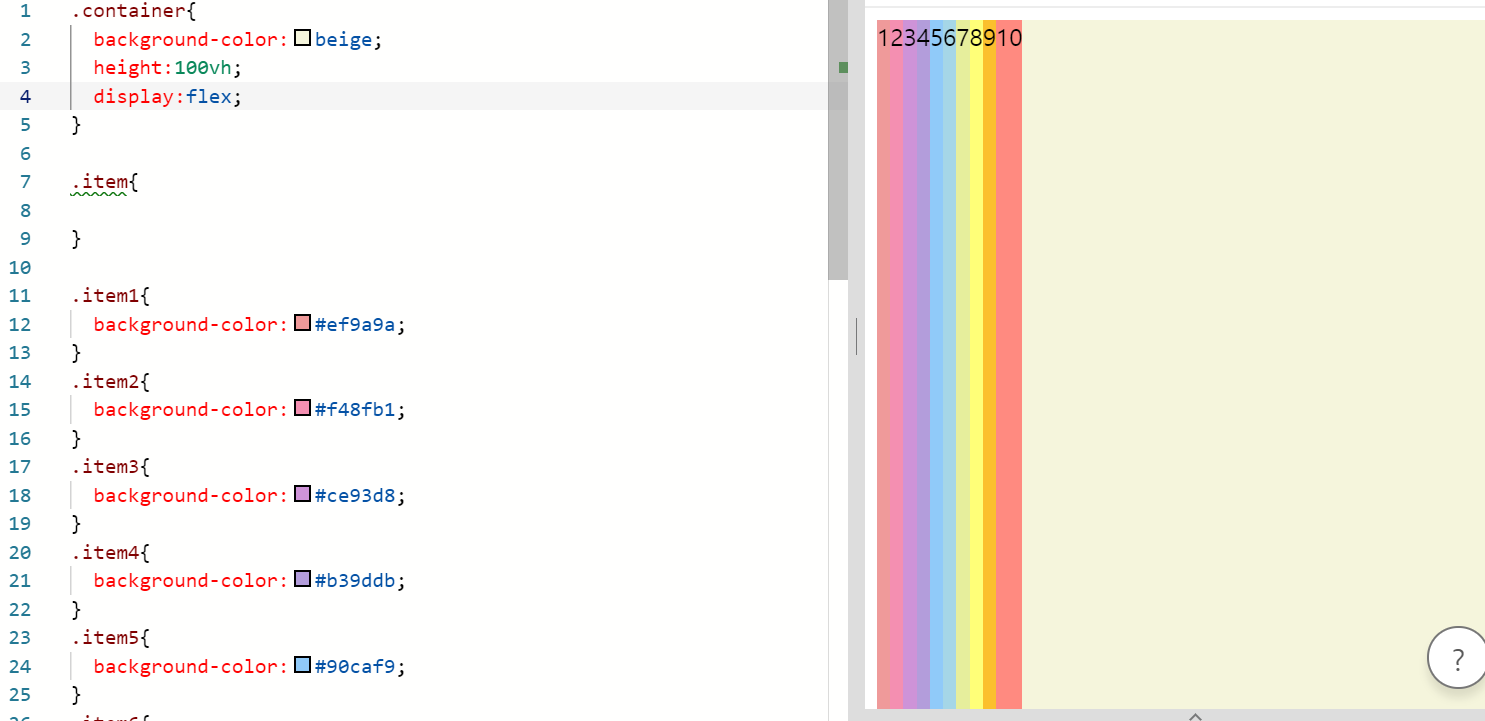
기본 상태

display:flex;
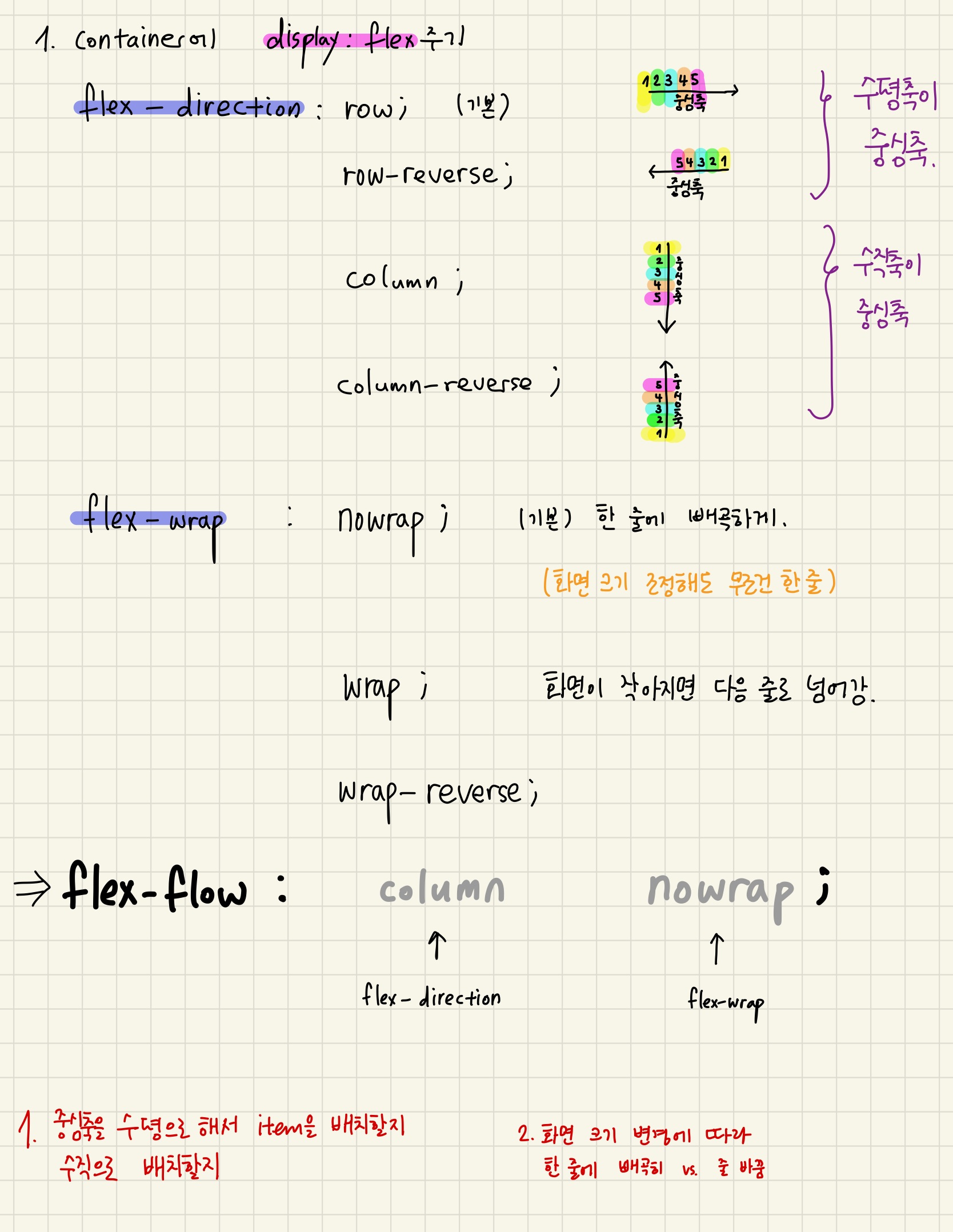
flex-direction은 기본으로 row; 상태

flex-direction:row-reverse;

flex-direction:column;

flex-direction:column-reverse;




'CSS > learned_it_today' 카테고리의 다른 글
| nth-child Pseudo Selector (0) | 2020.07.01 |
|---|---|
| Targeted Selector (0) | 2020.07.01 |
| Position: static, relative, absolute, fixed, sticky (0) | 2020.05.27 |
| Box Model: Block, inline-block, inline (0) | 2020.05.27 |
| CSS Buttons (0) | 2020.05.24 |



