1. li:first-child
li:last-child

첫 번째와 마지막 아이템을 선택하는 방법
li:first-child{
background-color:#f48fb1;
}
li:last-child{
background-color:#f36339c;
}
2. Position 5

특정 위치의 아이템 선택
li:nth-child(5){
background-color:#ce93d8;
}
3. 매 3, 4, 5...번째 아이템 선택

li:nth-child(3n){
background-color:#b399ddb;
}
li:nth-child(4n){}
li:nth-child(5n){}
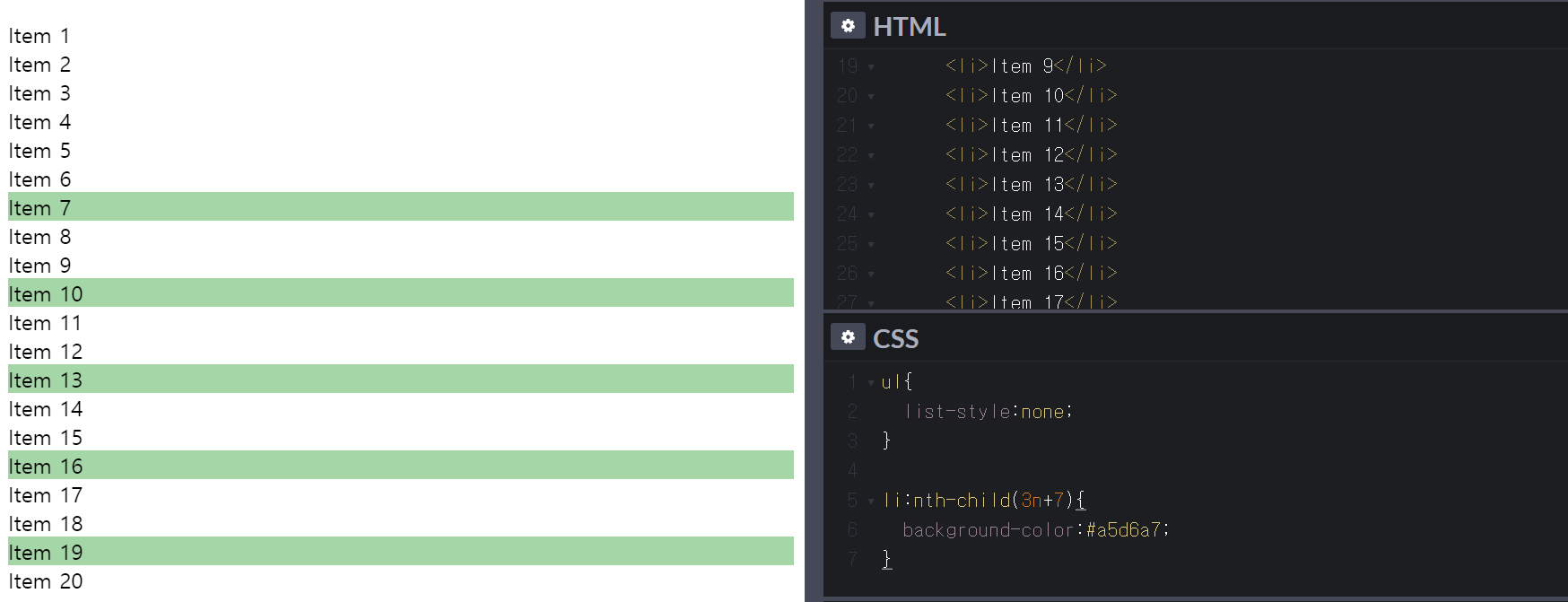
4. 7번째 아이템부터 매 3번째 아이템 선택

li:nth-child(3n+7){
background-color:#a5d6a7;
}
5. 짝수번째, 홀수번째

li:nth-child(even){
background-color:#ef9a9a;
}
li:nth-child(odd){
background-color:#e6ee9c;
}
'CSS > learned_it_today' 카테고리의 다른 글
| Box Shadow (0) | 2020.07.01 |
|---|---|
| before & after Pseudo Selector (feat.포토샵 없이 배경 이미지 흐리게) (0) | 2020.07.01 |
| Targeted Selector (0) | 2020.07.01 |
| Flexbox (0) | 2020.05.27 |
| Position: static, relative, absolute, fixed, sticky (0) | 2020.05.27 |



