버튼 Property정리
-
버튼 배경색
background-color
-
버튼 사이즈
font-size
-
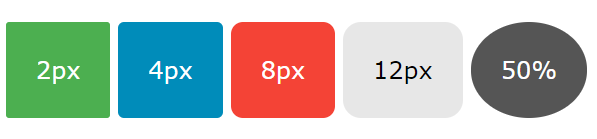
원형 버튼
border-radius
코드
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}
출력

-
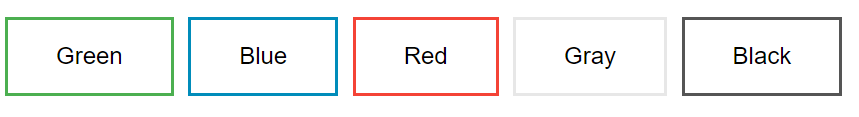
버튼 테두리 색
border
HTML
<button class="button button1">Green</button>
<button class="button button2">Blue</button>
<button class="button button3">Red</button>
<button class="button button4">Gray</button>
<button class="button button5">Black</button>
CSS
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50;
}
.button2 {
background-color: white;
color: black;
border: 2px solid #008CBA;
}
.button3 {
background-color: white;
color: black;
border: 2px solid #f44336;
}
.button4 {
background-color: white;
color: black;
border: 2px solid #e7e7e7;
}
.button5 {
background-color: white;
color: black;
border: 2px solid #555555;
}
border : 테두리굵기 테두리스타일 색깔;

-
hoverable button
:hover selector를 쓰면 마우스 커서를 버튼 위에 올려놨을 때 효과
*transition-duration 속성으로 hover효과 속도 조절
.button {
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
.button에 transition-duration 속성을 쓰고
.button:hover에 hover후 배경색, 글자색
-
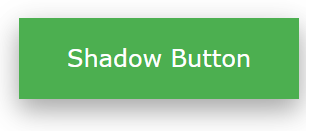
버튼 shadow
.button1 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}결과:

hover와 결합
.button2:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
-
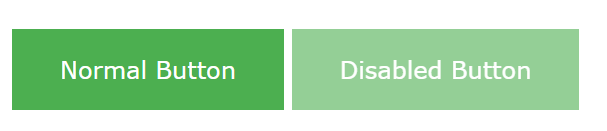
Disabled Button
opacity 속성을 사용해서 transparecny 조절 (-> disabled해 보이게)
거기다 cursor : not-allowed; 를 더하면 마우스 커서가 버튼 위로 올라왔을 때, '주차금지' 싸인 보여줌
.disabled {
opacity: 0.6;
cursor: not-allowed;
}

-
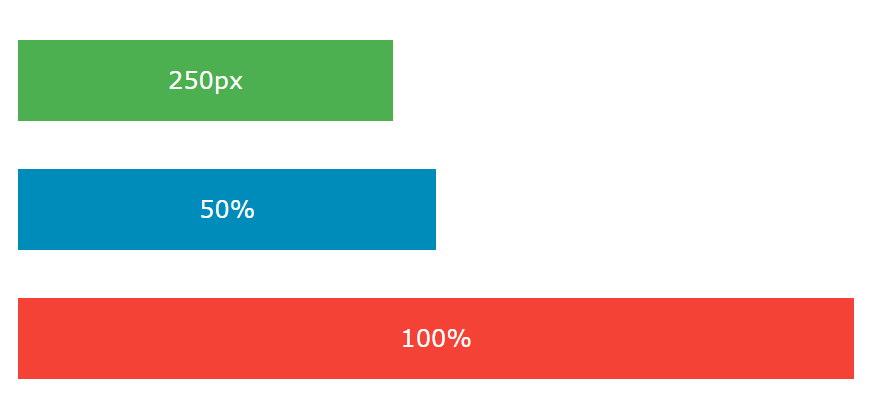
버튼 너비(width)
버튼 너비는 텍스트 내용 길이에 의해 결정되는데 width 속성 사용하면 버튼 너비 변경 가능.
.button1 {width: 250px;}
.button2 {width: 50%;}
.button3 {width: 100%;}

-
버튼 그룹
margin 없애고
float:left 속성을 모든 버튼에
<html>
<head>
<style>
.btn-group .button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
float: left;
}
.btn-group .button:hover {
background-color: #3e8e41;
}
</style>
</head>
<body>
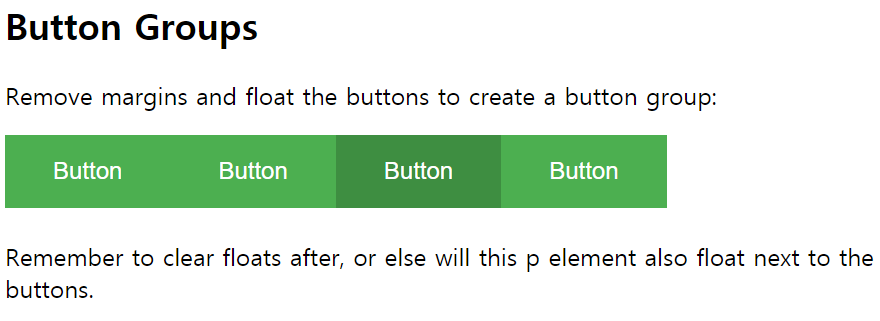
<h2>Button Groups</h2>
<p>Remove margins and float the buttons to create a button group:</p>
<div class="btn-group">
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
</div>
<p style="clear:both"><br>Remember to clear floats after, or else will this p element also float next to the buttons.</p>
</body>
</html>

그 다음 태그 style="clear:both" 꼭 해줘야 한다.
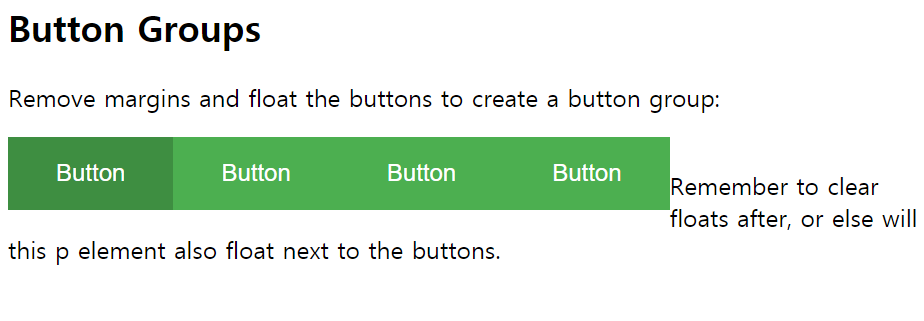
그렇지 않으면 그 다음 태그도 버튼 옆에 같이 와버림

이렇게 ㅋㅋㅋ
-
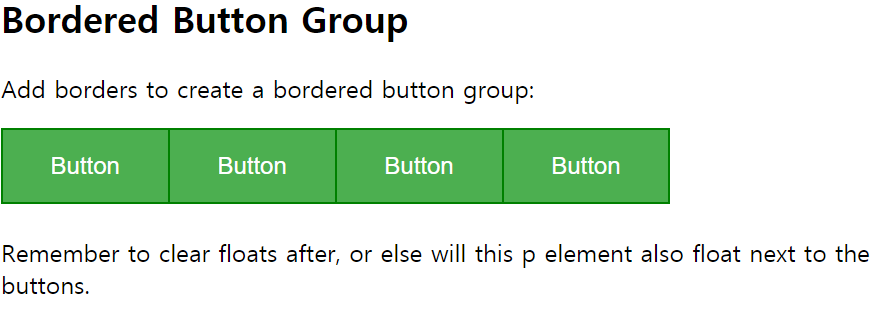
border가 들어간 버튼 그룹
<!DOCTYPE html>
<html>
<head>
<style>
.btn-group .button {
background-color: #4CAF50; /* Green */
border: 1px solid green;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
float: left;
}
.btn-group .button:not(:last-child) {
border-right: none; /* Prevent double borders */
}
.btn-group .button:hover {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>Bordered Button Group</h2>
<p>Add borders to create a bordered button group:</p>
<div class="btn-group">
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
</div>
<p style="clear:both"><br>Remember to clear floats after, or else will this p element also float next to the buttons.</p>
</body>

-
버튼 그룹 세로정렬
float:left 대신 display:block
<!DOCTYPE html>
<html>
<head>
<style>
.btn-group .button {
background-color: #4CAF50; /* Green */
border: 1px solid green;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
cursor: pointer;
width: 150px;
display: block;
}
.btn-group .button:not(:last-child) {
border-bottom: none; /* Prevent double borders */
}
.btn-group .button:hover {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>Vertical Button Group</h2>
<div class="btn-group">
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
</div>
</body>
-
Anmiated Buttons
- an arrow on hover
- a pressed effect on click
- fade in on hover
- a ripple effect on click
'CSS > learned_it_today' 카테고리의 다른 글
| nth-child Pseudo Selector (0) | 2020.07.01 |
|---|---|
| Targeted Selector (0) | 2020.07.01 |
| Flexbox (0) | 2020.05.27 |
| Position: static, relative, absolute, fixed, sticky (0) | 2020.05.27 |
| Box Model: Block, inline-block, inline (0) | 2020.05.27 |



